2014年��,我們制作網(wǎng)頁(yè)時(shí)遇到了不少新東西——無(wú)代碼設(shè)計(jì)平臺(tái),視差效果�����,單頁(yè)網(wǎng)站等等�。隨著技術(shù)與設(shè)計(jì)理念的演進(jìn),2015年��,網(wǎng)頁(yè)制作的設(shè)計(jì)趨勢(shì)是繼承去年還是會(huì)迎來(lái)革新呢?
1.可調(diào)整的字體

從2006年開始����,這種趨勢(shì)就已經(jīng)顯現(xiàn)了�,只是可能設(shè)計(jì)師們只是適應(yīng)得比較慢。網(wǎng)頁(yè)上的字體和印刷上的字體非常不同����,2015年,我們終于可以完全拋棄那些小小的��、堆在一起的文本����。網(wǎng)頁(yè)上,影響文本可讀性的因素有:</p
研究表明����,更大的字體會(huì)增強(qiáng)網(wǎng)頁(yè)易讀性。而隨著響應(yīng)式設(shè)計(jì)的趨勢(shì)��,設(shè)計(jì)師已經(jīng)開始做響應(yīng)式字體的設(shè)計(jì)�。這回讓文字無(wú)論在什么界面上都會(huì)有很好的閱讀效果���。
2.網(wǎng)頁(yè)代碼式微
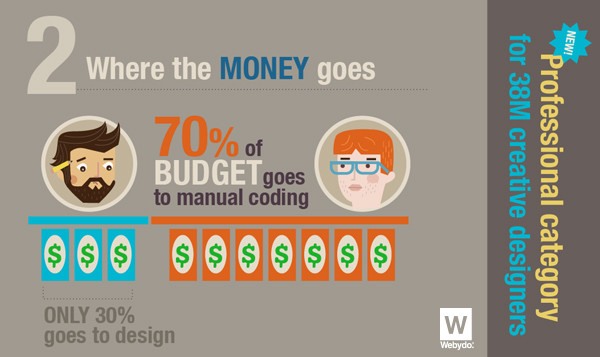
以往,網(wǎng)頁(yè)制作的分工是由兩個(gè)界限分明的部分構(gòu)成的:設(shè)計(jì)師做外觀設(shè)計(jì)����,工程師編寫代碼讓它工作。隨著設(shè)計(jì)工具變得越來(lái)越智能�,這種分工正在改變。
如今�,設(shè)計(jì)師不用編寫代碼就可以制作網(wǎng)頁(yè),利用平面設(shè)計(jì)軟件的強(qiáng)大功能以及輸出W3C的代碼�����。
技術(shù)的進(jìn)步帶來(lái)了巨大改變���,其中之一就是讓設(shè)計(jì)師制作網(wǎng)頁(yè)的門檻降低,可以讓設(shè)計(jì)師為客戶設(shè)計(jì)更現(xiàn)代�����、專業(yè)的網(wǎng)站���。當(dāng)然�,優(yōu)秀的工程師并不會(huì)消失,只是他們會(huì)從前端退居后端����,為前端設(shè)計(jì)品質(zhì)的體現(xiàn)提供保障。
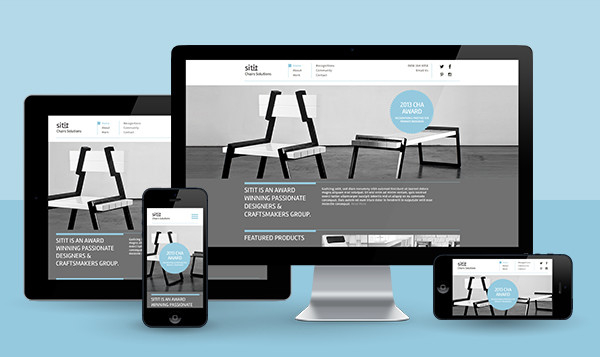
3.響應(yīng)式設(shè)計(jì)的進(jìn)化

幾年前���,響應(yīng)式設(shè)計(jì)還只限于電腦�����、平板和智能手機(jī)�,而現(xiàn)在隨著智能手表�����、電視和其他智能家居的發(fā)展�,響應(yīng)式設(shè)計(jì)涉及的范圍越來(lái)越大。盡管每一種平臺(tái)都有獨(dú)特性��,但平板和智能手機(jī)就有著相似的交互系統(tǒng)���,文本大小也差不多����,分析起來(lái)比較方便。
但是說(shuō)到智能手表這種——它們有著迥然不同的界面����,評(píng)估的系統(tǒng)也完全不同,那么設(shè)計(jì)也要重新考慮��。用智能手機(jī)或電視的思維去想手表的界面設(shè)計(jì)是不現(xiàn)實(shí)的��。
對(duì)于這種新問(wèn)題的解決還只是剛剛起步��,在2015年�����,智能設(shè)備的市場(chǎng)需求會(huì)讓設(shè)計(jì)師去不斷適應(yīng)技術(shù)的演進(jìn)���。
4.扁平化設(shè)計(jì)無(wú)處不在

網(wǎng)絡(luò)產(chǎn)業(yè)的幾大巨頭都在引導(dǎo)著扁平化設(shè)計(jì)的趨勢(shì)——微軟的界面、谷歌的Material Design����、蘋果審美的新趨向,等等���。
盡管有說(shuō)法是對(duì)扁平化設(shè)計(jì)的討論只在界面設(shè)計(jì)的范疇����,但這的確是網(wǎng)頁(yè)設(shè)計(jì)的技術(shù)趨勢(shì)。這關(guān)乎我們消費(fèi)網(wǎng)頁(yè)文本的方式���,關(guān)乎網(wǎng)頁(yè)制作背后的技術(shù)��。扁平化設(shè)計(jì)遵循著極簡(jiǎn)的設(shè)計(jì)原則�,讓受眾可以更容易����、更精煉、更快捷得讀到網(wǎng)站的核心內(nèi)容���。
扁平化設(shè)計(jì)不僅符合審美潮流����,更利于功能的完善���,讓受眾能集中精力閱讀內(nèi)容��。
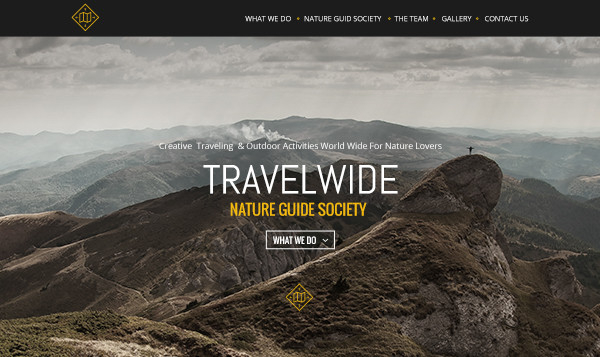
5.圖越大越好

越來(lái)越大的不僅是文字�,圖片也一樣�。
2015年�,圖片以新的形式占據(jù)了核心位置��。技術(shù)適應(yīng)了響應(yīng)式設(shè)計(jì)調(diào)整圖片大小的潮流���,能提取圖片的主要色彩作為背景����,然后讓圖片更少地占據(jù)服務(wù)器容量��。這也就意味著��,使用大圖片的設(shè)計(jì)師會(huì)越來(lái)越多����!
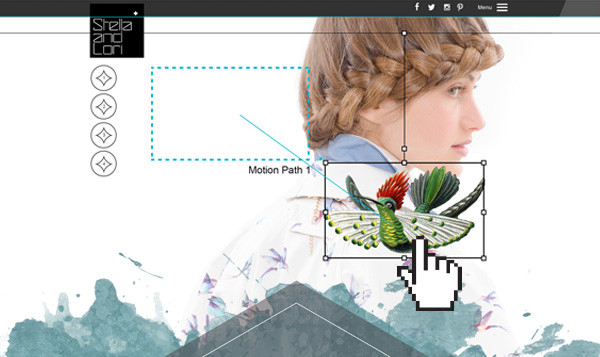
6.新的滾動(dòng)動(dòng)畫、視差效應(yīng)和“微交互”

這是讓人印象深刻的一項(xiàng)革新——視差滾動(dòng)動(dòng)畫(parallax scrolling animation)�����。
我們其實(shí)在每時(shí)每刻都可以看到這樣的現(xiàn)象�,比如在蘋果和谷歌的產(chǎn)品主頁(yè)上����。這是因?yàn)橐暡顫L動(dòng)動(dòng)畫可以提高70%的效率��!
用“滾動(dòng)”而不是“點(diǎn)擊”去設(shè)計(jì)網(wǎng)頁(yè)���,有很多好處——較小的裝載量,更流暢的閱讀轉(zhuǎn)接�����,更多的信息流動(dòng)����。
7.網(wǎng)頁(yè)信息圖的春天

作為視覺(jué)動(dòng)物�,我們?cè)陂喿x圖像語(yǔ)言時(shí)能更有效地汲取信息��。信息圖能最大程度地傳遞更多的信息�����。那么一種新的趨勢(shì)就出現(xiàn)了——網(wǎng)頁(yè)信息圖�����!像一般信息圖那樣�,網(wǎng)頁(yè)信息圖也涵蓋了很多的信息,而更增加了交
互性。這會(huì)強(qiáng)化傳達(dá)效果���。
2015年����,你會(huì)看到越來(lái)越多的設(shè)計(jì)師會(huì)去做網(wǎng)頁(yè)信息圖�,并把這種圖變成網(wǎng)頁(yè)必要的一部分。
source:視覺(jué)中國(guó)